LiveAgent: Integration with Boei
Boei can easily be connected to LiveAgent. It is quite simple!
This is how it will look like:

Step 1. Adjust the LiveAgent integration code
Keep your LiveAgent embed code installed on your site. You can check that it works when you (temporarily) remove the Boei embed code because when Boei "sees" LiveAgent, it will automatically hide it.
LiveAgent needs to register the chat widget variable in order for Boei to trigger it.
This change needs to be made in the integration code of LiveAgent.
Add liveAgentChatButton = just before the LiveAgent.createButton
Old:
(function(d, src, c).....ladesk.com/scripts/track.js',
function(e){ LiveAgent.createButton('XXXXX', e); });New:
(function(d, src, c).....ladesk.com/scripts/track.js',
function(e){ liveAgentChatButton = LiveAgent.createButton('XXXXX', e); });Step 2. Set chat button type and Z-index
Ensure that LiveAgent is using this button type:

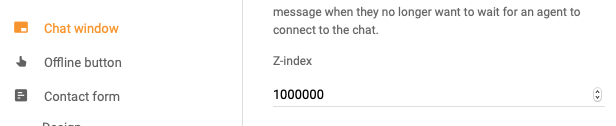
Now adjust the Z-index for Chat window and Contact form to 1000000 (or more). This will ensure that the chat windows will be displayed above the Boei button.

Step 3. Create a helper option for LiveAgent in Boei
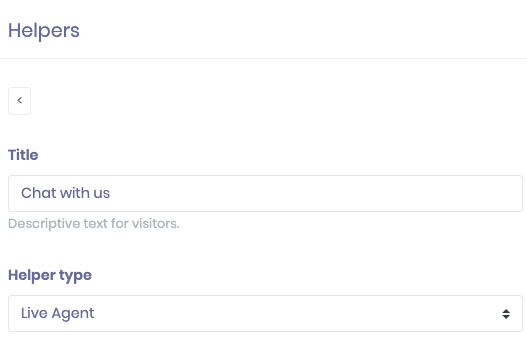
Add a helper with Helper type "LiveAgent". When a user presses this helper, it will open LiveAgent chat (or contact form).

Step 4. Finalizing
Note that when a user loads the page, he may shortly see the LiveAgent button. This is because LiveAgent does not support a hidden button, so Boei hides it for you.
You could improve this by a short CSS script in your site:
.circleContactButtonWrap,.circleChatButtonWrap {
display: none !important;
} Give it a test to see if everything is set up correctly.
Done! 😀